

- #Edit properties button lumion 8 update#
- #Edit properties button lumion 8 skin#
Learn which conditions you can apply.Ī keystore is a file that contains keys and certificates that you use for encryption, authentication, and serving content over HTTPS.
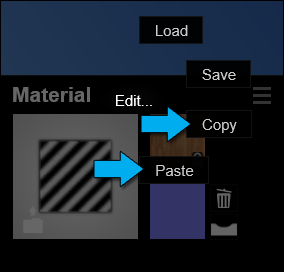
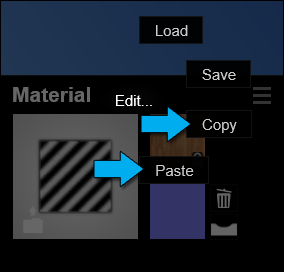
To cut, copy, or paste a radio button group in a layout, right-click the control toĬlick the View properties icon in the layout containing the radio button control ( pxRadioButtons ) to display the Properties panel, and then select the General tab to define the source of radio button values.Ĭlick the View properties icon in the layout containing the radio button control ( pxRadioButtons ) to display the Properties panel, and then select the Presentation tab to configure the display of the radio buttons.Ĭlick the View properties icon in the layout containing the radio button control ( pxRadioButtons ) to display the Properties panel, and then select the Behavior tab to configure events and actions on the selected control.ĭefine an action set to specify what a control does when a user event happens.Īction sets determine the behavior of a control.Ĭhoose an action from the list, see which options are available for the action and when you can use it. Radio button group in the layout and drag and drop it in the new location. To move a radio button group, hold down the Radio Buttons control Properties Presentation tabĬopy, delete, duplicate, or move a radio button group. Radio Buttons control Properties General tab. On the Properties panel, define the radio button using the following tabs:. List, drag Radio buttons onto the work area.Ī cell-based layout and you drag the control into a cell that is not empty, then theĭropped control replaces the current contents of the cell. Toĭisplay the gallery, in Dev Studio, click Configure User Interface Gallery UI elements. The UI Gallery landing page contains a working example of this element. To display Yes/No radio buttons, and then use (showing Lumion 12) 1.1: Click on the Objects tab followed by the Select button (or hotkey M) and finally the Type In button: 1.2: Click on an object or on the small circular Object Icon to select it. ForĮxample, if you use a Yes/No radio button frequently, you can save a copy of Lumion 8.5 and older versions: Please see section 2 below. If you have a use case that requires a specific configuration of a standard control, suchĪs radio button, you can make a copy of the control and save it using a new name. Update is not available for all controls see To automatically update deprecated controls in the section.


If a section contains a deprecated radio button orĪnother control for which there is an improved alternative, a warning displays, along with
Skin form - Components tab - Controls - Radio buttons, if desired. You can configure events and actions on the radio button control, include a No Selection You can use thisįunctionality to set up cascading radio button lists or any combination of controls - no Parameters and the parameter value uses a property reference, the radio button groupĪutomatically refreshes with new items whenever the property value changes. When a radio button control is bound to a data page or report definition that accepts You can specify the source of this list as one of the following: Options, from which a user can select a single option. In your application, radio button controls present a horizontal or vertical list of Robotic Process Automation Design Patterns







 0 kommentar(er)
0 kommentar(er)
